NAME
BENEVIERRE
TYPE
Behold, Benevierre, the shirt-slinging sensation! Our journey began with a website redesign - their old site was as lively as a doornail. Fast forward years, and we're still riding the style wave, giving their online presence a snazzy facelift. They're the cool cats on the block, making waves in music, art, and TV. With stars sporting their threads, this brand's future? It's bound to be as chic as a runway catwalk!
Before the master came along, there was a very first website, very hastily made and without any concept of performance or design or usability. To be clear, it was a B2C website with a VAT number request in the purchase form, and no shopping cart... You get the idea, everything had to be redone from scratch.
The brand was in its infancy, and so was its digital presence, including the website and social media. We started with a study of the current and desired customer, and then acted with various targeted actions to achieve the goals outlined, since along with my work on the site, work also started on the marketing and the more precise definition of the brand.
my methodology always starts by following and keeping in mind two dogmas for me: following the steps of 'Design Thinking' combined with touching as many points as possible of the 'Good design principles' by Dieter Rams.
my methodology always starts by following and keeping in mind two dogmas for me: following the steps of 'Design Thinking' combined with touching as many points as possible of the 'Good design principles' by Dieter Rams.
Dude, you know, I obviously can't tell you sensitive, research data for a client, but I can tell you that certain issues have come up from the data collected, and based on that, I've started designing. I'll give you a hypothetical example: if it had emerged that users were struggling to complete a purchase, you could fix the experience related to placing a product in the cart, or where and how the cart icon is, or how the cart page looks.
you understand, it's very "simple", data appears from a research, i analyze them, and then the cool graphics you see are designed in such a way that they solve the problem that had or could have the user, avoid further problems or problems already known, and in this case convert to the maximum of our ability.

After collecting data from research and interviews with users and possible customers, market research and competitors, we created an affinity diagram and listed the different tasks with which we divided the project in order to work organised and define sprints with goals. in short, after all this data, numbers and stuff, now I can finally do the cool f*cking graphics.
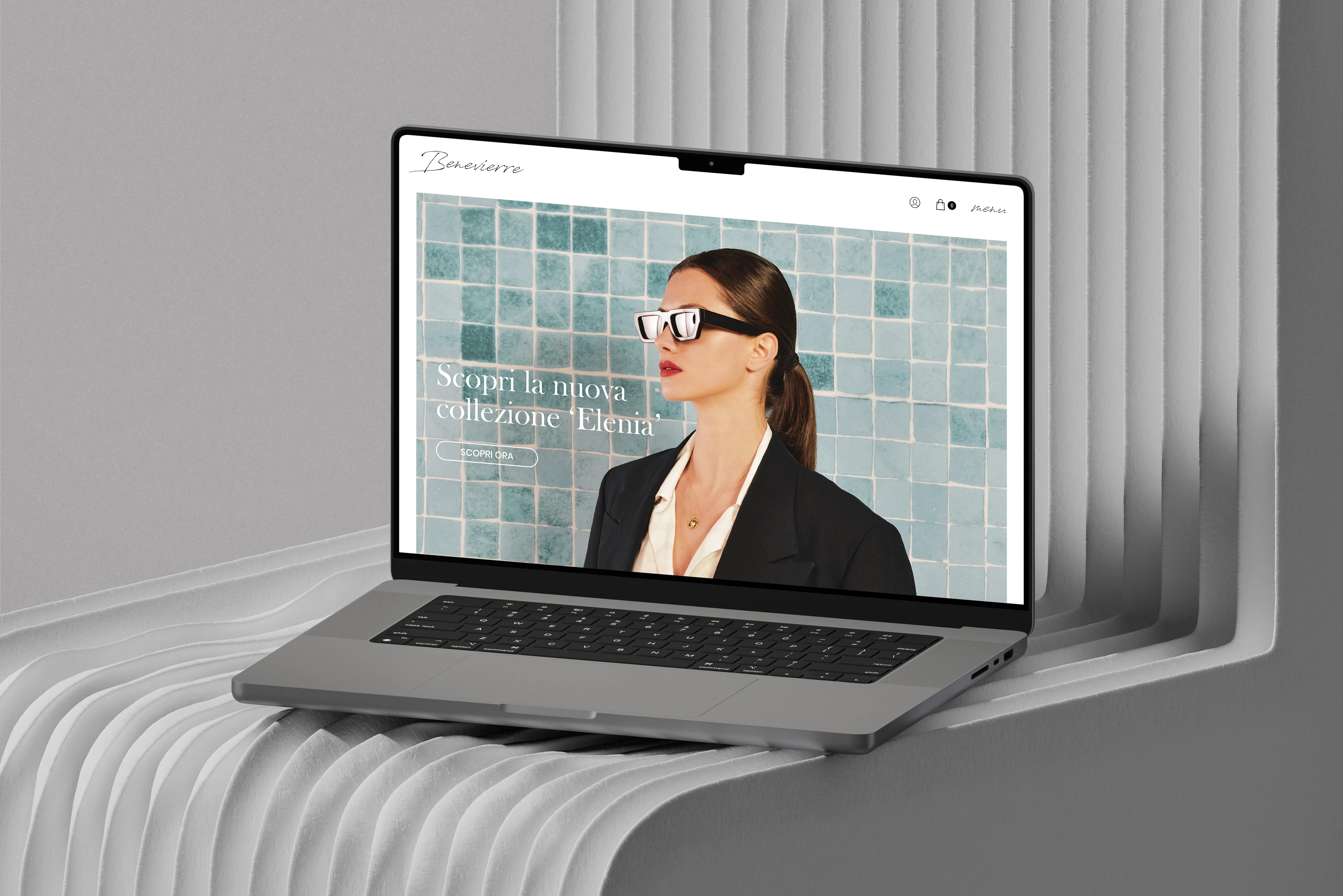
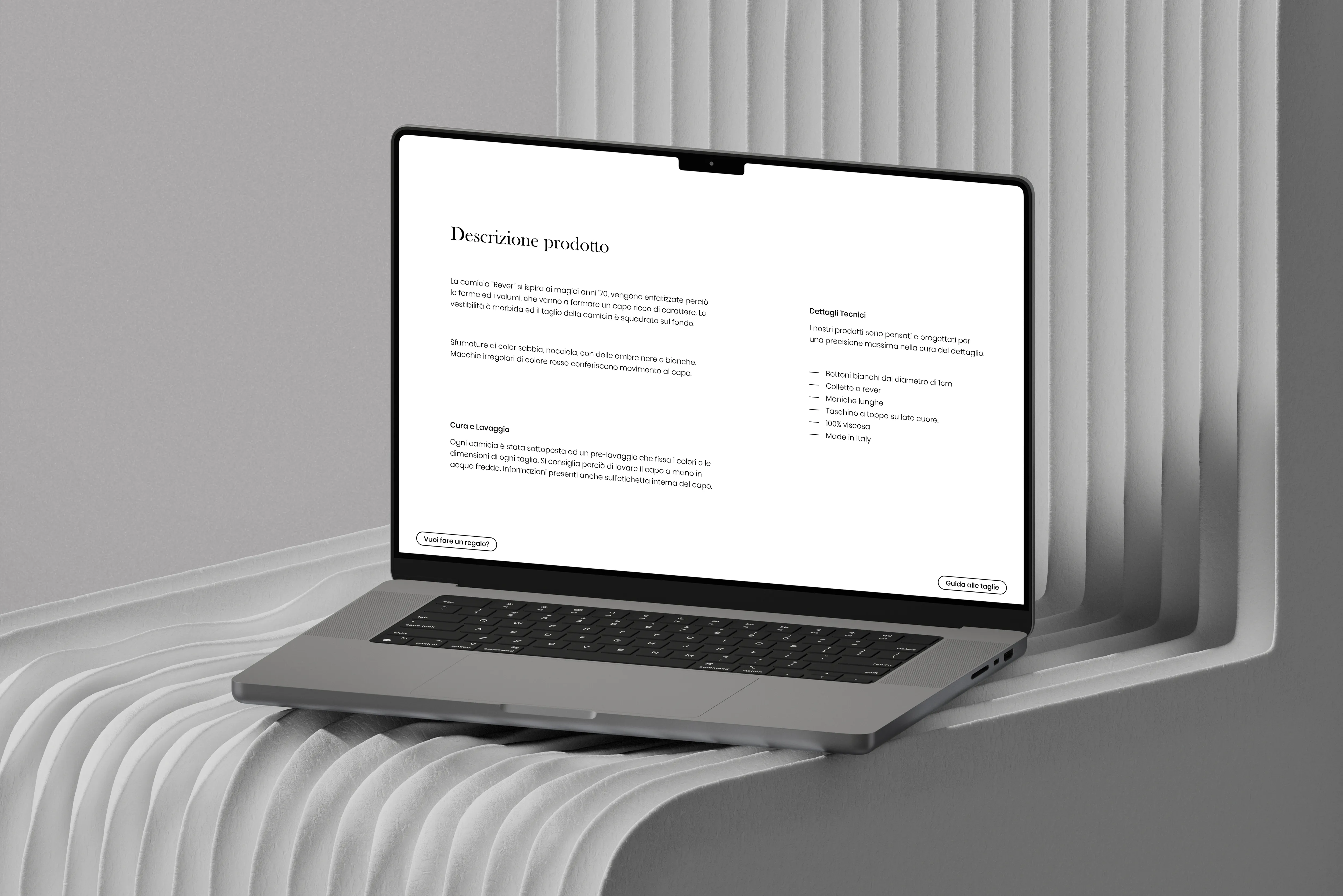
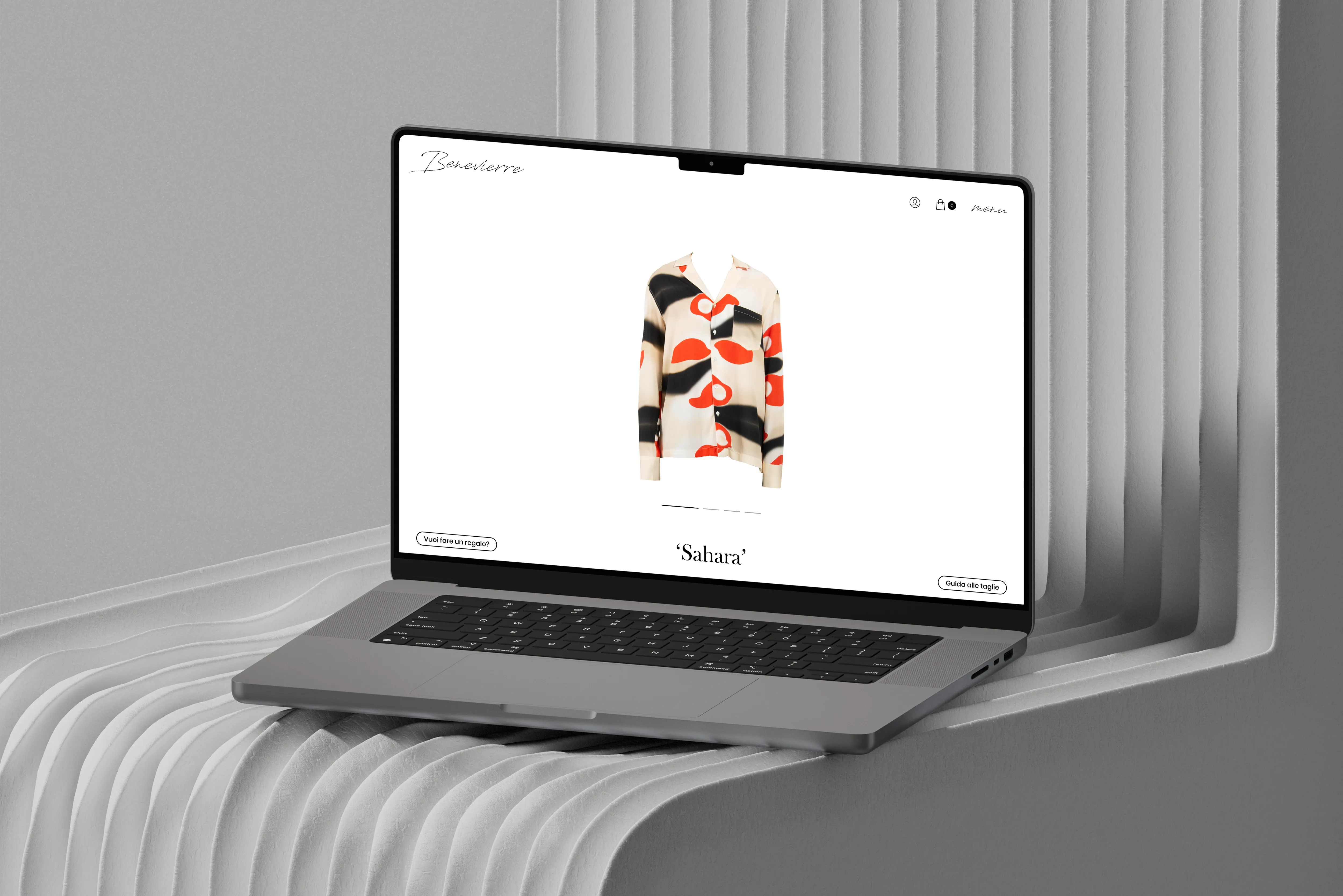
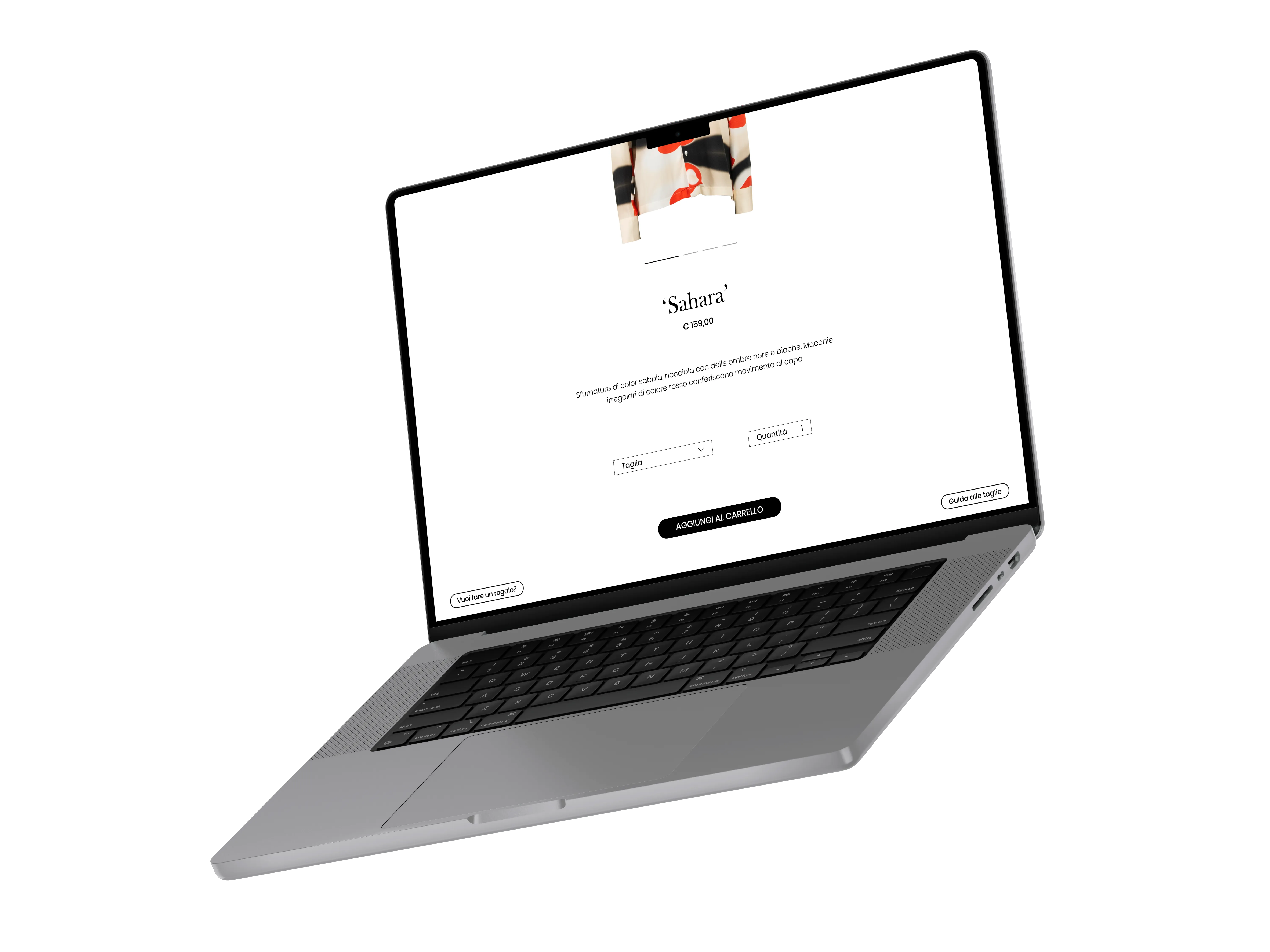
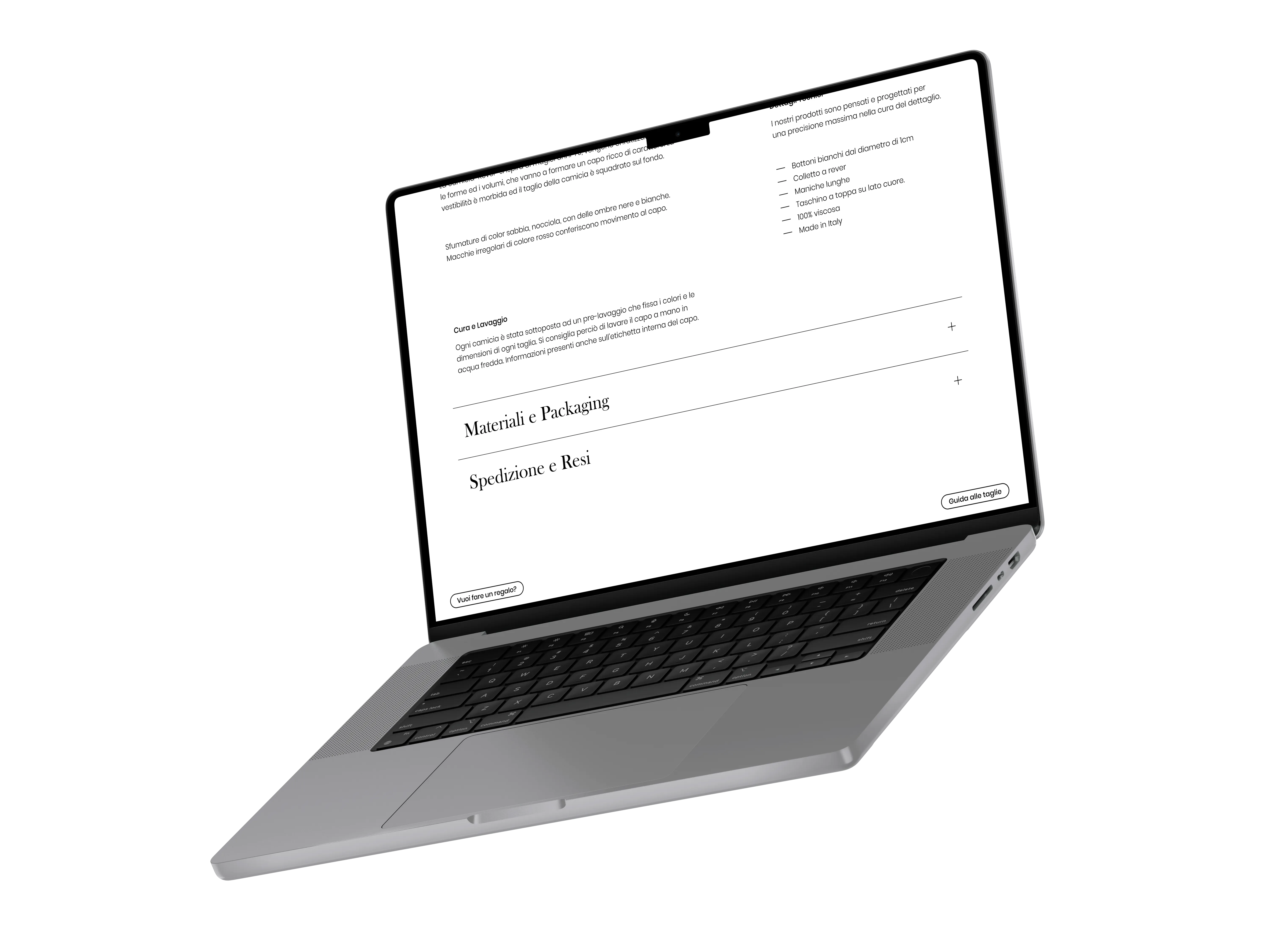
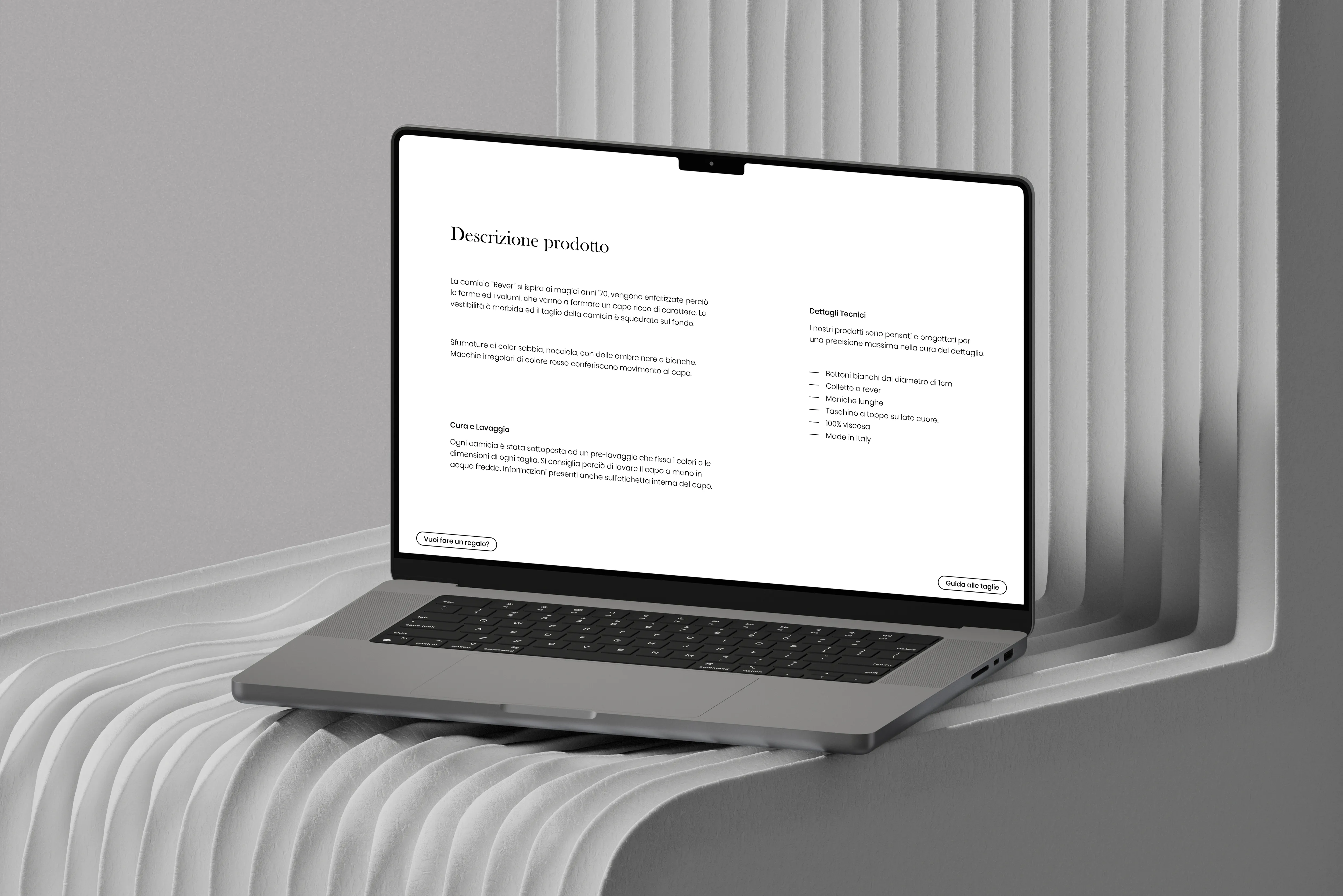
Here we are!! I finally started to put my hands on what you see online. I started as I said from the problems, so that in the new site there were no and indeed, more, with the aim of making the experience better and better.
to avoid not realizing consistent design, to be sure that the customer is in line with my thinking, to design at best, you always start from a wireframe. whether they are whole pages, small sections or even individual elements, always better to start from a wireframe than directly realizing the final graphics.


I conducted usability testing sessions with selected users and customers to validate whether or not the design of the new website solved their previous problems, see how they used the site and whether it was different from what we had in mind, how easy it was to do some actions, how much a person who already knew the brand understood that this was the new site, what emotions and thoughts aroused instead on new customers.




Once I finished the whole project, I made an animated mockup (usually with videos made in after effects) and then brag to the customer about how cool the final result is and see together that everything is perfect. if so, and the customer does not bother, you move on to development. in this project I realized the development (because yes, I can do that too maaaan).
So? since the release of the website we have always received positive feedback and congratulations on how user-friendly it is. Over the years we are listening to customers, adding new features; the site is evolving collection after collection, while maintaining a precise identity. If you're looking for some incredible shirts for this summer, you've finally found it. plus: they have a fabulous site!